Définition de l’architecture headless

Qu’est-ce qu’un site web headless ?
Un site web headless est un type de site web dont le contenu est séparé de la présentation. Cela signifie que le contenu est stocké dans un système de gestion de contenu (CMS) headless, tandis que la présentation est gérée par une interface front distincte, comme un framework JavaScript ou une application mobile.
Imaginez un site web comme une maison. Le contenu est comme les meubles et les décorations, tandis que la présentation est comme l’architecture de la maison. Dans un site web headless, les meubles et les décorations sont stockés dans un entrepôt séparé (le CMS headless), tandis que l’architecture de la maison est construite indépendamment.
En quoi est-il différent d’un site web traditionnel ?
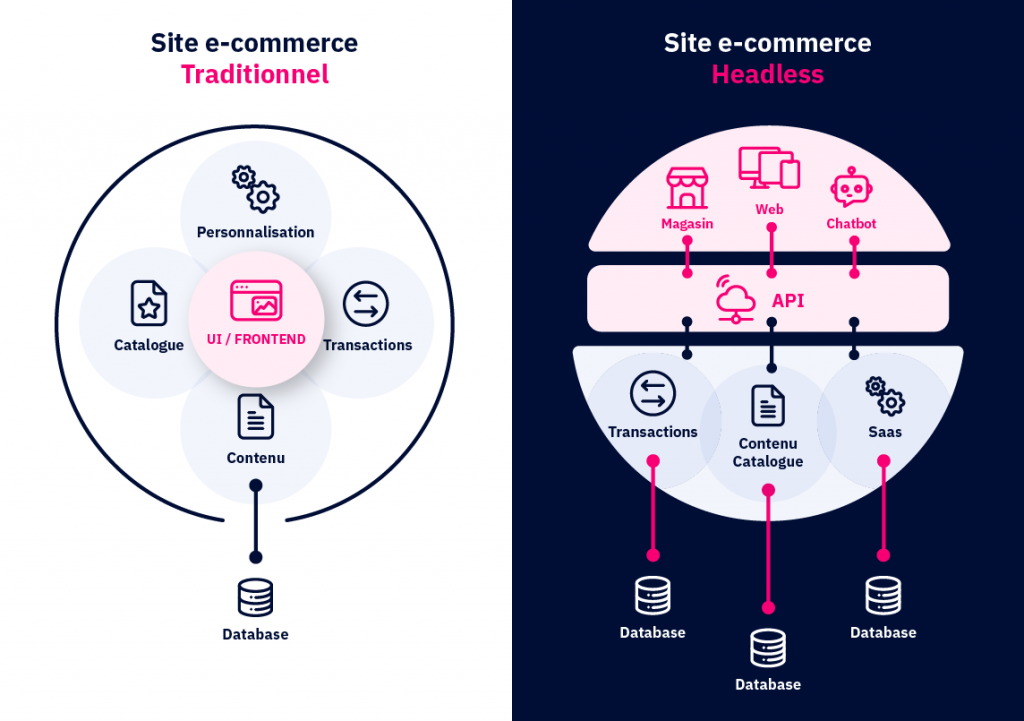
Dans un site web traditionnel, le contenu et la présentation sont étroitement liés. Cela signifie que si vous souhaitez modifier la présentation de votre site web, vous devez également modifier le contenu. C’est peut-être contraignant et peut ralentir le processus de développement.
Avec un site web headless, le contenu et la présentation sont séparés. Cela vous permet de modifier la présentation de votre site web sans avoir à toucher au contenu. C’est beaucoup plus flexible et permet de gagner du temps et des ressources.

Fonctionnement d’un site web headless
Principaux composants d’un site headless
Un site web headless est articulé autour de deux composants principaux :
- Le back-office headless : C’est le système de gestion de contenu où est stocké le contenu. Il est accessible via une API.
- L’interface front : C’est la partie visible du site web, celle que les utilisateurs voient. Elle est construite avec un framework JavaScript ou une application mobile et récupère le contenu du back-office headless via l’API.
Stockage du contenu
Le contenu d’un site web headless est généralement stocké dans un format structuré, tel que JSON ou XML. Cela permet de le stocker et de le diffuser facilement via une API.
Dans le cadre d’un site e-commerce, le back-office contient l’ensemble des fiches produits du catalogue : les descriptions, les images, les prix, le stock… mais aussi les promotions, les compositions de lots, les articles liés et/ou complémentaires, etc.
Fonctionnement de la diffusion du contenu
Lorsqu’un utilisateur visite un site web headless, l’interface front envoie une requête à l’API du back-office headless pour obtenir le contenu. L’API renvoie le contenu sous forme de JSON ou XML, et l’interface front l’utilise pour générer la page web.
Rôle des API
Les API jouent un rôle crucial dans les sites web headless. Elles permettent de dissocier le contenu de la présentation et de les rendre accessibles à différents canaux, tels que des sites web, des applications mobiles, des bornes interactives, etc.
Avantages d’un site web headless
Avantages d’un site headless
Comme indiqué précédemment, les sites construits en architecture headless présentent de nombreux avantages, notamment :
Flexibilité accrue
- Modifier la présentation sans toucher au contenu : premièrement, vous pouvez modifier l’apparence et la structure de votre site web sans avoir à modifier le contenu lui-même. Cela vous permet de tester différentes mises en page et de vous adapter rapidement aux nouvelles tendances.
- Diffuser du contenu sur plusieurs canaux : le contenu stocké dans un CMS headless peut être diffusé sur différents canaux, tels que votre site web, votre application mobile, vos réseaux sociaux, etc.
- Créer des expériences personnalisées : vous pouvez personnaliser l’expérience utilisateur en fonction des besoins et des préférences de chaque utilisateur.
Meilleure performance
- Chargement plus rapide : le contenu et la présentation étant séparés, le site web se charge donc plus rapidement. Cela est particulièrement important pour les sites web qui ont beaucoup de contenu, comme les blogs ou les sites e-commerce.
- Meilleure optimisation SEO : la séparation du contenu et de la présentation permet une meilleure optimisation du site web pour les moteurs de recherche.
Sécurité renforcée
- Backoffice headless moins vulnérable : le back-office headless est moins accessible aux utilisateurs finaux et aux attaques que les CMS traditionnels.
- Meilleure protection des données : les données sensibles peuvent être stockées de manière plus sécurisée dans un CMS headless.
Meilleure expérience utilisateur
- Sites web plus rapides et plus réactifs : les sites headless sont généralement plus rapides et plus réactifs que les sites web traditionnels grâce à leur architecture.
- Expériences utilisateur personnalisées : le contenu peut être personnalisé en fonction des besoins et des préférences de chaque utilisateur.
- Meilleure accessibilité : les sites web headless peuvent être plus facilement adaptés aux besoins des utilisateurs handicapés.
Les erreurs à éviter lors de la création d’un site headless
L’architecture headless peut présenter quelques difficultés lors de la mise en place :
Complexité accrue
La mise en place d’un site web headless est plus complexe que celle d’un site web traditionnel. Cependant il suffit de bien penser le projet en amont pour fluidifier la mise en œuvre.
Coût de développement plus élevé
Le développement d’un site web headless peut être plus coûteux que celui d’un site web traditionnel, mais avec l’enveloppe allouée, vous bénéficiez d’un accompagnement dédié par votre prestataire.
Nécessité de compétences techniques
La mise en place et la gestion d’un site web headless nécessitent des compétences techniques à la création. Mais une fois en ligne, vous êtes autonome dans la gestion et la modification de votre site.
Cas d’utilisation des sites web headless
Les sites headless peuvent être utilisés pour une variété de cas d’utilisation, notamment :
Sites web d’entreprise
Les sites web d’entreprise peuvent aussi utiliser un CMS headless pour centraliser leur contenu et le diffuser sur différents canaux, tels que leur site web, leur application mobile et leurs réseaux sociaux.
Sites e-commerce
De plus, les sites e-commerce peuvent utiliser un CMS headless pour améliorer la performance de leur site web et offrir une meilleure expérience utilisateur.
Blogs
Les blogs peuvent utiliser un CMS headless pour se concentrer sur la création de contenu de qualité sans avoir à se soucier de la présentation par exemple.
Applications mobiles
Enfin, les applications mobiles peuvent utiliser un CMS headless pour diffuser du contenu dynamique aux utilisateurs.
Conclusion
Ainsi, les sites web headless offrent de nombreux avantages par rapport aux sites web traditionnels. Ils sont plus flexibles, plus performants, plus sécurisés et offrent également une meilleure expérience utilisateur.
Le choix d’une architecture headless dépend de vos besoins spécifiques et de vos ressources. Si vous recherchez une solution flexible et évolutive pour votre site web, un site web headless est une excellente option.
