Définition de frontend performant

De plus en plus habitués aux sites e-commerce, les utilisateurs s’attendent désormais à des expériences fluides et instantanées. La performance d’un site web ou d’une application web est donc devenue un facteur crucial de succès. Un frontend performant joue un rôle essentiel dans la satisfaction des utilisateurs, l’optimisation du référencement et l’atteinte des objectifs commerciaux.
Qu’est-ce qu’un frontend ?
Le frontend, également connu sous le nom d’interface utilisateur (UI), est la partie d’une application web ou d’un site web avec laquelle l’utilisateur interagit directement. C’est l’aspect visuel et interactif que l’utilisateur voit et utilise, comprenant les éléments tels que :
- Mise en page
- Couleurs
- Typographie
- Boutons
- Formulaires
- Images
- Vidéos
Le frontend est généralement créé à l’aide de langages web tels que HTML, CSS et JavaScript. Ces langages permettent aux développeurs de construire des interfaces utilisateur attrayantes et fonctionnelles qui offrent une expérience utilisateur fluide et réactive.

Qu’est-ce qu’un backend ?
Il est important de différencier le frontend du backend, qui désigne la partie serveur d’un site ou d’une application web. Le backend gère la logique métier, les bases de données et les processus du serveur. Tandis que le backend fonctionne en coulisse, le frontend est en première ligne pour offrir une expérience utilisateur agréable et efficace.
Qu’est-ce qu’un frontend performant ?
Un frontend performant ne repose pas uniquement sur une apparence attrayante. Il s’agit de créer une expérience utilisateur fluide, efficace et agréable qui répond aux attentes des utilisateurs modernes. Voici quelques-uns des principaux facteurs qui contribuent à un frontend performant :
Vitesse de chargement des pages
Le temps de chargement des pages est crucial pour la première impression et l’engagement des utilisateurs. Un frontend performant doit charger les pages rapidement et efficacement, minimisant le temps d’attente des utilisateurs.
Réactivité et interactivité
Le frontend doit répondre instantanément aux interactions des utilisateurs, offrant une expérience fluide et réactive. Cela implique l’optimisation des scripts JavaScript, l’utilisation judicieuse des animations et des transitions, et la réduction du temps de traitement des requêtes.
Accessibilité
Un frontend performant doit être accessible à tous les utilisateurs, quelles que soient leurs capacités physiques ou technologiques. Cela implique de suivre les directives d’accessibilité Web Content Accessibility Guidelines (WCAG) et de s’assurer que le site web est navigable à l’aide de lecteurs d’écran et d’autres technologies d’assistance.
Expérience utilisateur (UX)
L’UX est un élément essentiel d’un frontend performant. Le design doit être intuitif, ergonomique et cohérent, guidant les utilisateurs de manière efficace vers leurs objectifs. Cela implique une mise en page claire, une navigation simple et des éléments visuels attrayants.
Sécurité
La sécurité est primordiale pour protéger les données des utilisateurs et la réputation de la marque. Un frontend performant doit implémenter les meilleures pratiques de sécurité web, telles que le cryptage HTTPS, la prévention des injections de code et la validation des entrées utilisateur.
D’autres facteurs peuvent influencer la performance du frontend, tels que l’optimisation des images, le choix des polices de caractères, l’utilisation efficace du cache et la mise en œuvre de techniques de performance avancées comme le lazy loading et le code splitting.
Pourquoi est-ce important d’avoir un frontend performant ?
En tant qu’e-commerçant, vous êtes bien conscient que l’expérience client est au cœur de votre succès. Un frontend performant joue un rôle essentiel dans la création d’une expérience d’achat fluide et positive pour vos clients, ce qui se traduit par des avantages commerciaux concrets :
Augmentation du taux de conversion
Un site web rapide et réactif incite les clients à rester plus longtemps, à naviguer davantage et à effectuer des achats plus facilement. Les études montrent que même une réduction d’une seconde du temps de chargement des pages peut entraîner une augmentation de 7% du taux de conversion.

Amélioration de la satisfaction client
Les clients qui vivent une expérience d’achat fluide et agréable sont plus susceptibles d’être satisfaits et de revenir sur votre site web. Cela se traduit par une fidélisation accrue de la clientèle et une augmentation de la valeur vie client (CLV).
Renforcement de votre image de marque
Un frontend performant contribue à une image de marque positive et professionnelle. Les clients associent un site web rapide et fiable à une entreprise compétente et digne de confiance, ce qui peut influencer leur perception de votre marque et leur décision d’acheter chez vous.
Optimisation du référencement (SEO) et du trafic organique
Les moteurs de recherche, tels que Google, prennent en compte la performance du frontend dans leur classement. Un site web avec un frontend performant se classera généralement mieux dans les résultats de recherche, augmentant ainsi la visibilité organique et attirant plus de trafic gratuit vers votre boutique en ligne.
Réduction des taux de rebond et d’abandon de panier
Les longs temps de chargement et les retards peuvent frustrer les clients et les amener à quitter votre site web avant d’avoir finalisé leur achat. Un frontend performant minimise ces problèmes et encourage les clients à poursuivre leur processus d’achat jusqu’à la validation de leur commande.
Amélioration de l’engagement mobile
De nos jours, une grande partie des achats en ligne se fait sur des appareils mobiles. Un frontend optimisé pour les mobiles, avec un chargement rapide et une navigation fluide, est crucial pour offrir une expérience d’achat optimale sur tous les types d’appareils.
Vocabulaire clé pour comprendre les frontends performants pour les e-commerçants
Il est important de se familiariser avec les termes et concepts clés liés aux frontends performants afin de mieux comprendre les aspects techniques et de pouvoir prendre des décisions éclairées pour votre boutique en ligne. Voici donc quelques définitions essentielles :
- PWA (Progressive Web App) : Les PWA sont des applications web qui utilisent des technologies modernes pour offrir une expérience utilisateur semblable à celle des applications natives. Elles peuvent fonctionner hors ligne, envoyer des notifications push et être installées sur l’écran d’accueil des appareils.
- SSR (Server-Side Rendering) : Le SSR génère le HTML pour une application web sur le serveur plutôt que dans le navigateur. Cela permet d’afficher du contenu plus rapidement aux utilisateurs et améliore le SEO.
- CSR (Client-Side Rendering) : Le CSR déplace la génération du contenu HTML vers le navigateur de l’utilisateur. Bien que cela puisse réduire la charge sur le serveur, cela peut entraîner des temps de chargement initiaux plus longs.
- Lazy Loading : Le lazy loading est une technique qui charge les images et autres ressources uniquement lorsqu’elles sont nécessaires, c’est-à-dire lorsqu’elles entrent dans le champ de vision de l’utilisateur. Cela réduit le temps de chargement initial et économise la bande passante.
- Code splitting : Le code splitting divise le code d’une application en morceaux plus petits, ou « chunks », qui sont chargés à la demande. Cela améliore les temps de chargement en réduisant la quantité de code chargée initialement.
- CDN (Content Delivery Network) : Un CDN est un réseau de serveurs répartis dans le monde entier qui distribue le contenu d’un site web aux utilisateurs en fonction de leur emplacement géographique. Cela réduit le temps de latence et améliore la vitesse de chargement.
- Caching : Le caching stocke temporairement des copies de fichiers pour réduire le temps de chargement. Il existe différents types de cache, comme le cache navigateur et le cache serveur, qui aident à accélérer l’accès aux ressources fréquemment utilisées.
- API (Application Programming Interface) : Une API permet à différentes applications de communiquer entre elles. Les API sont essentielles pour les sites e-commerce qui intègrent des services tiers, comme les systèmes de paiement et les services de livraison.
- First Contentful Paint (FCP) : Le FCP mesure le temps nécessaire pour que le premier élément de contenu soit affiché à l’écran. Un FCP rapide donne aux utilisateurs une impression de réactivité.
- Largest Contentful Paint (LCP) : Le LCP mesure le temps qu’il faut pour afficher l’élément de contenu le plus grand visible dans la fenêtre d’affichage. Un bon score LCP est essentiel pour une bonne expérience utilisateur.
- Total Blocking Time (TBT) : Le TBT mesure le temps pendant lequel le thread principal est bloqué, ce qui empêche l’utilisateur d’interagir avec la page. Un TBT faible indique une meilleure réactivité.
- Speed Index : Le Speed Index indique à quelle vitesse le contenu est visuellement affiché pendant le chargement de la page. Un Speed Index bas signifie que le contenu s’affiche rapidement et de manière fluide.
- Score Lighthouse : Lighthouse est un outil automatisé qui analyse la qualité des pages web. Il génère des scores sur plusieurs aspects, comme la performance, l’accessibilité, les meilleures pratiques et le SEO. Un bon score Lighthouse reflète un site web performant et bien optimisé.
En comprenant et en utilisant ces concepts, les e-commerçants peuvent améliorer la performance de leur frontend, offrant ainsi une meilleure expérience utilisateur, augmentant les conversions et restant compétitifs sur le marché.
Qu’est-ce qu’un frontend-as-a-service (FEaaS) ?
Le concept de frontend-as-a-service (FaaS) émerge comme une solution innovante pour les e-commerçants souhaitant améliorer leur présence en ligne sans les contraintes de développement traditionnel. Voici ce que vous devez savoir :
Définition et explication du concept
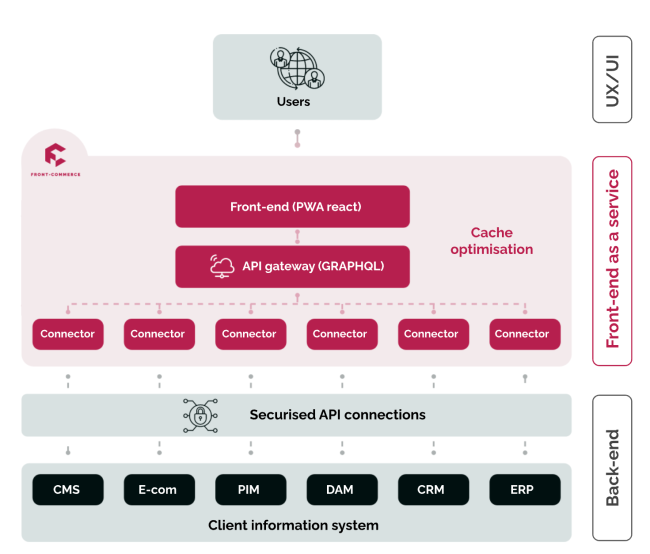
Le frontend-as-a-service est un modèle de service où la partie frontend (interface utilisateur) d’une application ou d’un site web est fournie comme un service distinct. Plutôt que de développer et de maintenir un frontend en interne, les entreprises peuvent utiliser des solutions prêtes à l’emploi qui sont hébergées et gérées par des fournisseurs spécialisés, comme Front-Commerce.
Avec un FEaaS, les e-commerçants peuvent se concentrer sur leur cœur de métier et laisser les aspects techniques du frontend à des experts. Ce service inclut souvent des fonctionnalités avancées comme l’optimisation des performances, la personnalisation de l’expérience utilisateur, et l’intégration transparente avec diverses technologies backend.

Les avantages du frontend-as-a-service
Gain de temps et de ressources :
- En externalisant le développement et la maintenance du frontend, les entreprises peuvent économiser du temps et des ressources précieuses. Cela permet aux équipes internes de se concentrer sur des tâches stratégiques et de valeur ajoutée.
Performance et optimisation :
- Les fournisseurs de FaaS optimisent constamment leurs solutions pour garantir des performances élevées, incluant des temps de chargement rapides, une interactivité fluide et une expérience utilisateur supérieure.
Flexibilité et évolutivité :
- Le FaaS offre une grande flexibilité, permettant aux entreprises de s’adapter rapidement aux changements du marché et aux besoins des utilisateurs. Les solutions sont souvent évolutives, s’ajustant facilement à la croissance de l’entreprise.
Personnalisation et expérience utilisateur :
- Les solutions FaaS permettent une personnalisation poussée, offrant des interfaces utilisateur qui reflètent la marque et répondent aux attentes spécifiques des clients. Cela améliore l’engagement et la satisfaction des utilisateurs.
Intégration facile :
- Les services FaaS sont conçus pour s’intégrer facilement avec les systèmes backend existants, qu’il s’agisse de plateformes e-commerce, de systèmes de gestion de contenu (CMS) ou d’autres outils de gestion d’entreprise.
Un frontend performant est l’arme secrète des e-commerçants modernes. En optimisant la vitesse, la réactivité et l’expérience utilisateur, vous transformez votre site web en machine à convertir. Familiarisez-vous avec les termes clés et envisagez le FEaaS pour déléguer la gestion à des experts. Investissez dans un frontend performant et observez les ventes grimper et la satisfaction client monter en flèche. Rappelez-vous, l’optimisation est continue, alors restez à l’affût des dernières tendances pour garder une longueur d’avance. Un frontend performant est le socle de votre réussite e-commerce !
